UI Designer#
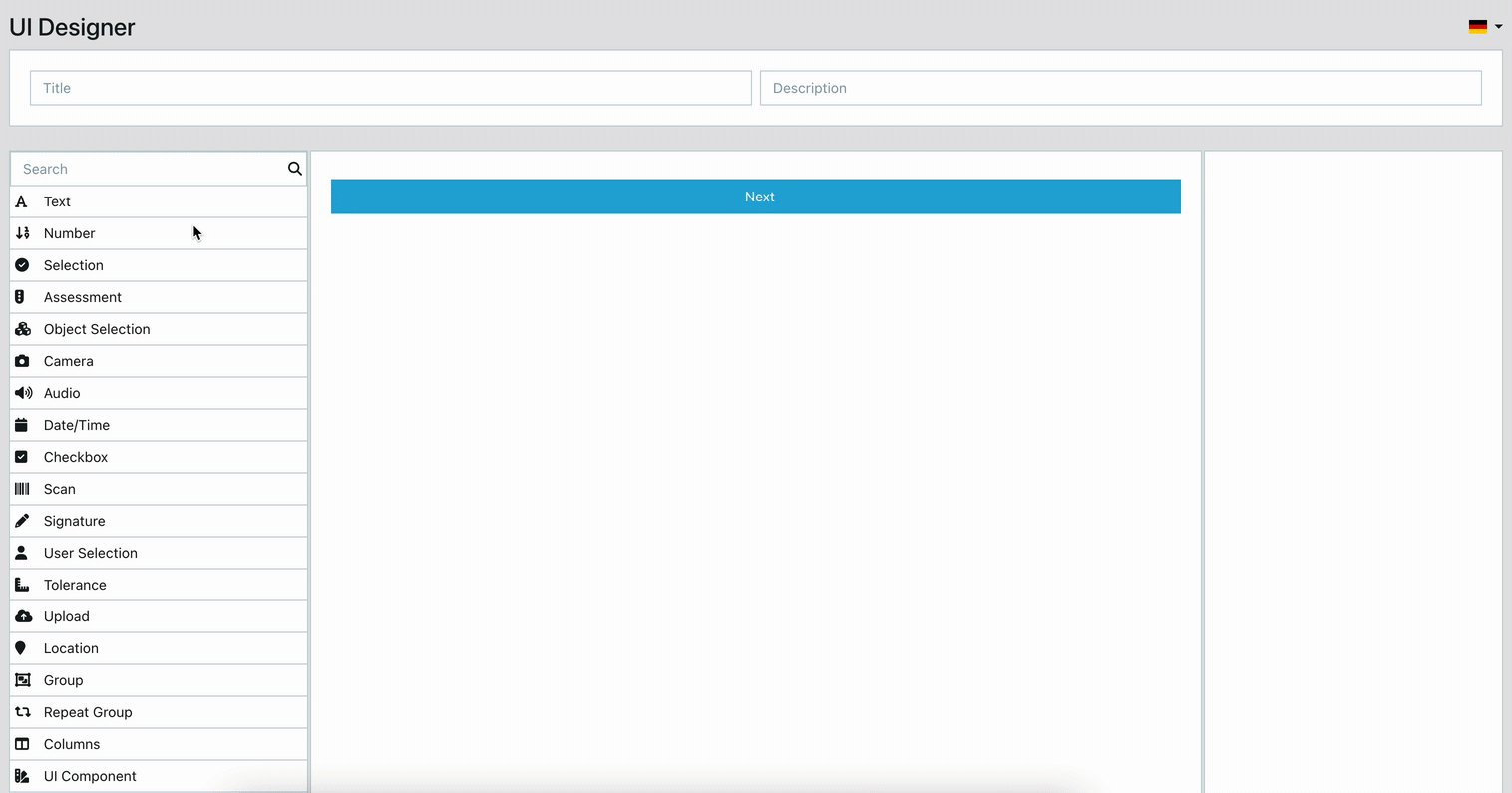
UI Designer allows you to create user interfaces to be used inside Flows. For this, UI Designer offers an array of elements that can be dragged and dropped in to the screen area.

Refer to the detailed documentation of each element below.
Revisions#
- The revisions/drafts/history is a feature which allows you to update the UI without changing its published version. This allows you to work on the UI until you are done without worrying that you can break its published version which is used by other users.
- The revisions are created automatically every time you update the UI. You can also create a new revision manually.
- The revisions have two stats Published and Draft. There can be only one Published revision.
- Every time you open a UI the Latest revision is loaded.
- The published revision is used when: Duplicating, showing UI in Flow, showing UI in UIs table.
Elements#
- Text
- Number
- Selection
- Assessment
- Object Selection
- Camera
- Audio
- Date/Time
- Checkbox
- Scan
- Signature
- User Selection
- Tolerance
- Upload
- Location
- Group
- Repeat Group
- Columns
- Table
- UI Component
- Logic
- Alert
- Label
- Divider
- Image
- Video
- Button
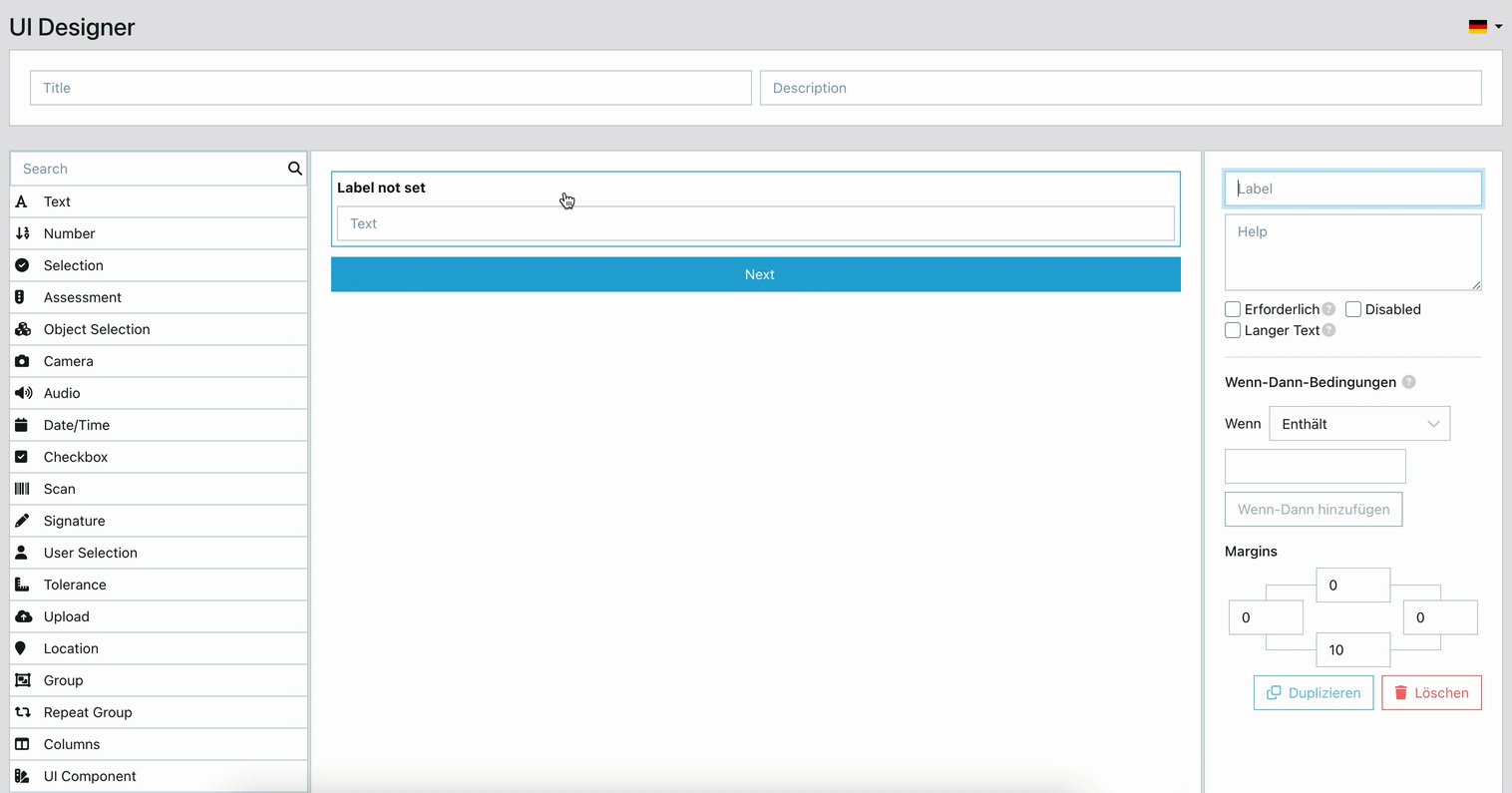
Element Properties#
Label#
This is the label that is attached to the UI element. The label lets users know what a given UI element is there for. Example: a text element with label "First name" gives the user the clear instruction to enter a first name of a person.
Help#
Margins#
Reference#
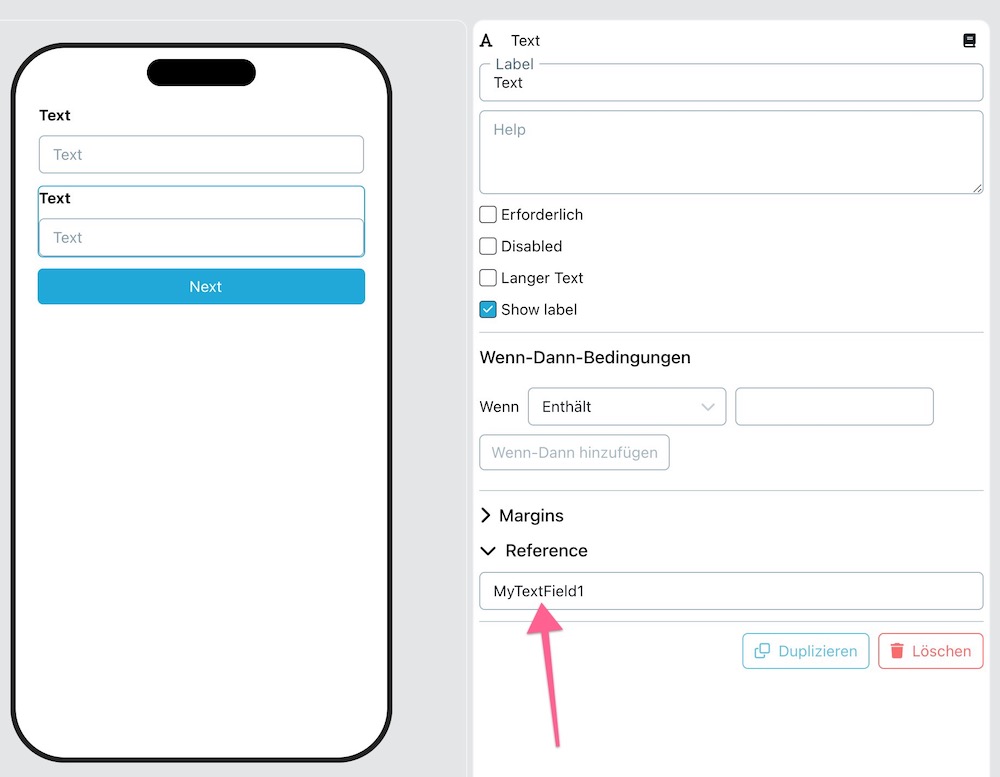
Most UI elements can be referenced in the Flow Designer by their label. However, in some scenarios, using the label might not be sufficient when precisely addressing an element: for example if two elements have the same label value. For these scenarios, you can set a unique reference value for each UI element. If a reference is set on a UI element, this reference will be used to identify an element in the Flow Designer. Otherwise, the element's label will be used.

Example: Setting a unique reference value MyTextField1 to one of two text elements that have the same label "Text"
and would be impossible to distinguish otherwise.
Dynamics#
See UI Dynamics
History#
Comments#
See UI Comments
Tips#
- Add element by double-clicking on it (Elements section)
- Delete element by selecting them and press "D" button
- Duplicate nodes by selecting them and holding Ctrl/⌥ Option and press "D" button
- Resize left(Elements section) or right(Element detail section) by moving the mouse over the gray line between the canvas and the section and hold the left button
 Creator
Creator